1. 문선경
https://github.com/from97/naver_join
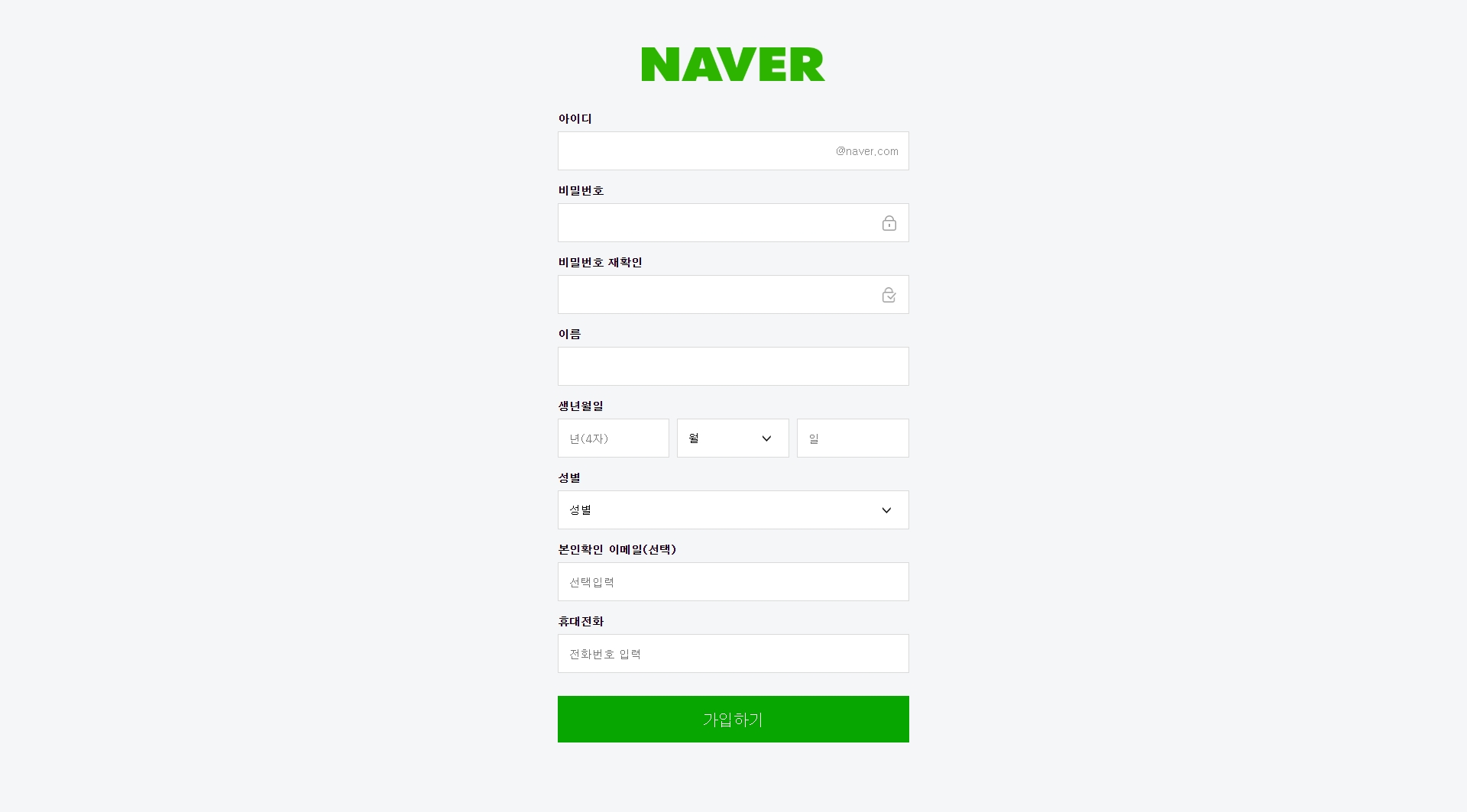
결과물
네이버 실제 회원가입 페이지

따라 만든 페이지

(휴대폰 인증, Footer 부분 등은 생략하고 만들었습니다. )
하필이면 제가 이거 만들고 나서 며칠 안돼서 네이버에서 회원가입페이지 로고랑 자물쇠 모양이랑 색상이랑 이것저것 수정했더라구요. 제가 만든 건 약간 구버전이 되어버렸네요ㅜ
HTML, CSS 파일이 12/16 수정되었습니다. 불필요한 것들을 빼고 더 간단하게 수정했어요.
제 레이아웃을 사용하실 분들은
과제하실 때 수정된 버전을 사용하셔도 되고 원래 버전을 사용하셔도 됩니다.
제 github를 참고해주세요. https://github.com/from97/naver_join
1. HTML 코드
많은 기능을 구현할 것이 아니기 때문에 실제 네이버 회원가입페이지 html 소스코드에 비해
간단하게 작성했습니다.
전체 페이지 구성
먼저 전체 페이지 구성은 div태그를 이용해 header, wrapper, 그리고 wrapper 안의 content 이렇게 세 부분으로 작성했습니다.
content 안에 아이디, 비밀번호, 이름 등 입력 폼들을 각각 <div> 태그로 묶어서 넣어주고, 버튼도 content 안에 포함시켰습니다.
id 입력폼 부분
content 안에 작성되어있는 id 입력폼 부분 소스코드입니다.
코드를 보시면 "아이디"라는 입력폼의 타이틀을 <label>, <h3> 태그로 감싸 줬는데
h3 태그는 의미상 구분 단위로 쓰기 위해서(입력폼의 제목이라는 뜻) + h3 태그를 모아서 한 번에 스타일을 적용하기 위해서 사용했고,
label 태그는 "아이디"라는 글자를 클릭하면 자동으로 아이디 입력폼에 포커스가 되는 기능을 주기 위해서 사용했습니다.
지금 보니까 h3 태그는 생략해도 큰 문제가 없을 것 같네요
*label태그에는 <label>태그를 클릭하면, 동일한 아이디값을 가진 <input>태그에 자동으로 포커스가 되는 기능이 포함되어 있습니다. 저는 이 기능을 사용하기 위해서 <input>태그의 아이디값과 <label>태그의 아이디값을 "id"로 동일하게 설정했습니다.
입력폼은 span태그로 묶어주고, 그 안에 텍스트를 입력받을 <input type="text"> 태그와 메일주소("@naver.com")를 표시해줄 또다른 sapn태그를 넣어줬습니다.
입력폼 전체를 묶은 span 태그에는 box라는 class값을 설정해주고, input 태그에도 int라는 class값을 설정해줬습니다. 아이디 입력폼 뿐 아니라 비밀번호, 이름 등 다른 입력폼에도 같은 클래스 값을 설정해줬습니다. 아이디, 비밀번호, 이름 등 모든 입력폼에 공통적인 스타일을 적용할 것이기 때문입니다. (단, 아이디 입력폼은 다른 입력폼들과 오른쪽 padding 값이 다르기 때문에 나중에 css코드에서 padding-right 스타일만 따로 적용해주기 위해서 int_id라는 class값도 추가로 설정해줬습니다. )
input 태그의 max-length 속성은 입력할 수 있는 글자수를 20자로 제한하는 속성입니다. 네이버에서 20자로 제한하고 있길래 그냥 저도 그렇게 했어요!
<span class="error_next_box"> 태그는 아이디값을 잘못 입력했을 때, 입력 폼 아래에 에러 메세지가 표시될 부분을 나타내기 위해 사용했습니다.
각 태그들의 id명, class명은 대부분 실제 네이버 회원가입 페이지에서 그대로 가져왔습니다. (error_next_box, int_id 등)
비밀번호, 이름, 이메일, 휴대전화 등 나머지 입력폼들은 전부 id 입력폼과 비슷한 구성으로 작성했기 때문에 생략하고 넘어가겠습니다.
태그 구성이 조금 다른 생년월일 입력폼만 추가로 볼게요
생년월일 입력폼
생년월일 입력폼 부분의 소스코드입니다.
크게 보면 (입력폼 전체를 묶는)div태그 > bir_wrap > bir_yy, bir_mm, bir_dd 로 구성되어 있습니다.
bir_wrap은 bir_yy, bir_mm, bir_dd 세 요소를 감싸주는 목적으로, css로 세 요소를 배치할 때 필요하기 때문에 추가해줬습니다.
이 외에는 아이디입력폼과 크게 다르지 않기 때문에 특별히 설명할 부분이 없네요
가입하기 버튼
버튼 부분은 코드가 간단하죠?
css레이아웃 배치를 염두에 두고 버튼영역(btn_area) > 버튼(button) > 텍스트(span) 이렇게 구분해뒀습니다.
버튼에는 딱히 기능을 추가할 생각이 없었고, 기능을 추가하더라도 어차피 html 소스 전체에 button태그가 하나밖에 없기 때문에 그냥 태그명으로 접근이 가능하니 굳이 id값을 따로 설정하지는 않았습니다.
HTML 코드 작성은 크게 어려운 부분은 아니니까 여기서 마무리할게요!
2. CSS 코드
전체적인 틀 잡기
1) html, body, wrapper의 height값을 모두 100%로 설정해줍니다.
height를 %값으로 주게 되면, 상위태그(부모태그)의 높이를 기준으로 높이가 설정됩니다.
(예를 들어 body { height : 1000px } #wrapper { height : 50% } 라면,
wrapper의 height 값은 부모태그인 body태그의 height값 기준 50%인 500px로 설정이 됩니다.)
그래서 height를 %로 설정할 때는 부모태그의 height를 먼저 확인하는 것이 좋습니다.
저는 처음에 wrapper만 height: 100%;로 설정했더니
wrapper의 실제 높이가 0px이 되더라구요(body, html태그의 높이가 설정되어있지 않았기 때문).
wrapper가 content를 감싸줘야 하는데 따로 노는 상황이 되어서 시행착오 끝에
html과 body태그에도 height를 설정해줬더니 제대로 구현이 되었습니다.
2) header에는 text-align: center; 속성을 설정해서 네이버 로고(#logo)가 수평으로 가운데 정렬되도록 해줬습니다.
로고는 이미지 태그인데 text-align으로도 수평 정렬이 되길래 그냥 이렇게 해줬어요.
header의 위 아래 padding값은 고정된 값이기 때문에 px로 설정했고, (px값은 실제 네이버 페이지의 css코드에서 그대로 가져왔어요)
네이버 로고 위에 마우스 커서를 올리면 커서 모양이 포인터로 바뀌는 디테일을 구현하기 위해 cursor: pointer; 속성도 넣어줬습니다.
3) wrapper의 position을 relative로 설정해주고, content는 position: absolute;로 설정했습니다.
이렇게 설정하면 wrapper를 기준점으로 삼아서 content를 배치할 수 있습니다.
wrapper 너비를 기준으로 왼쪽에서 50%만큼 떨어지게 한 다음(left: 50%), transform 속성을 이용해서 content의 너비에서 50%만큼 다시 왼쪽으로 가게 했습니다(transform: translate(-50%)). 이렇게 하면 content를 wrapper안에서 수평으로 중앙정렬 할 수 있습니다.
너비가 고정되어있지 않은 컨텐츠를 중앙정렬할 때 사용하기 좋은 방법인 것 같습니다.
입력 폼 스타일
입력 폼 스타일에서 가장 기본이 되는 세 부분입니다!

입력폼 부분의 레이아웃은 이렇게 구성되어있습니다.
1) h3은 위로 19px, 아래로 8px 마진을 줘서 자리를 잡아줬구요.
2) box와 int의 높이(height)는 각각 51px, 29px로 고정해주고
3) box와 int의 너비(width)는 100%로 설정했는데, 부모태그인 content의 너비(460px) 기준 100%가 되기 때문에 실제 값은 각각 460px이 되겠습니다.
4) 그리고 box에 padding 값을 줘서 int가 box로부터 위아래로 10px, 양쪽으로 14px만큼 떨어지게(작아지게) 했어요.
단, 아이디 입력폼의 경우 다른 폼과 다르게 오른쪽에 "@naver.com"이 들어갈 공간이 필요하기 때문에
이렇게 오른쪽 padding 값만 따로 110px로 설정해줬어요.
오른쪽에 자물쇠 이미지가 들어가야하는 비밀번호 입력 폼과 비밀번호 재확인 입력 폼도 padding-right를 따로 설정해줬습니다.
5) box의 box-sizing속성은 box의 크기를 어떤 기준으로 계산할지 정하는 속성입니다.
테두리를 포함해서 계산할지(border-box), 테두리를 제외하고 계산할지(content-box) 등등..
기본값은 content-box입니다. content-box로 설정되어 있는 경우 border가 없다면 괜찮지만 border가 있다면 border size만큼인 1px~2px정도가 내가 정한 box 크기에 +돼서 전체적인 레이아웃이 아주 약간씩 어긋나게 돼요.
그러니 애초에 크기를 정할 때 border크기를 포함시켜서 정하거나(460px + border 1px = 461px로 설정),
아니면 border-box로 설정해주는 것이 좋습니다.
6) 아이디 입력 폼의 "@naver.com"
position: absolute, top: 16px, right: 13px -> position이 static이 아닌 부모태그인 box를 기준으로 위에서 16px, 오른쪽에서 13px 떨어진 위치에 배치했습니다.
7) 비밀번호 입력 폼의 자물쇠 이미지
마찬가지로 postion: absolute, top: 50%, right: 16px -> position이 static이 아닌 부모태그 box를 기준으로 위에서 50%, 오른쪽에서 16px만큼 떨어지게 배치했어요.
그리고 margin-top: -10px로 설정해서 위로 다시 10px만큼 올라가게 했어요.
이렇게 한 이유는 세로로 중앙 정렬을 하기 위해서입니다. box높이의 50%만큼 아래로 내려갔다가 -> 자물쇠이미지 높이의 절반(20px/2 = 10px)만큼 다시 위로 올라가면 정확히 중앙에 오게 되니까요.
wrapper에서 content를 가로로 중앙정렬했던 것과 같은 원리입니다.
생년월일 입력 폼 배치
생년월일 입력 폼은 table 속성을 이용해서 배치해줬어요.
*참고 : table 속성은 원래 표를 만들 때 사용하는 속성인데요. grid 속성과 비슷하지만, grid가 레이아웃 배치하라고 나온 속성이라면 table 속성은 말그대로 표를 만들라고 나온 속성이기 때문에 레이아웃 배치용으로는 grid를 사용하는 게 바람직하다고 해요. 그런데 grid속성은 비교적 최근에 나온 속성이라 호환되지 않는 브라우저(특히 IE)가 있는 반면, table 속성은 좀 더 많은 브라우저에서 지원이 되기 때문에 table 속성을 이용해서 레이아웃 배치 작업을 하는 경우가 꽤 있는 것 같더라구요. 실제로 네이버 회원가입 페이지의 생년월일 입력 폼 부분은 table 속성을 이용해 배치가 되어있었습니다. 그래서 저도 table을 이용해서 한 번 배치를 해봤습니다.
bir_yy, bir_mm, bir_dd를 각각 table을 구성하는 cell로 설정하고, 세 요소를 감싸고 있는 bir_wrap의 display속성을 table로 설정했습니다.
bir_yy, bir_mm, bir_dd(테이블의 각 셀들)의 너비는 각각 147px로 설정하고,
그 중 bir_mm, bir_dd는 padding-left: 10px로 설정해서 셀들 사이에 10px만큼 간격이 생기게 했어요.
bir_mm에 vertical-align: middle;으로 설정한 이유는 나머지 두 셀과 높이를 맞춰주기 위해서 입니다.
bir_yy, bir_dd가 box안에 int(height:31px)가 들어가 있는 구조라면
bir_mm은 box안에 select(height:29px)가 들어가 있는 구조라 나머지 두 셀과 박스 높이가 약간 달랐어요.
에러메세지 배치

↓

이렇게 에러메세지가 뜨도록
위와 같이 css 스타일을 적용해줬습니다.
error_next_box가 "8~16자 영문 대 소문자, 숫자, 특수문자를 사용하세요."와 같은 에러메세지가 출력될 부분이고,
alertTxt는 비밀번호 입력폼에서 "사용불가"와 같은 경고메세지를 출력할 부분입니다.
error_next_box는 margin 값을 이용해서 위에있는 box와 약간 떨어뜨려주면서 자리를 잡아줬습니다.
alertTxt는 "@naver.com"이나 자물쇠 이미지처럼 position: absoulte 속성을 이용해서 자리를 잡아줬어요.
둘 다 display 속성은 none으로 해서 보이지 않게 설정해두었습니다.
이벤트가 발생하면(사용자가 잘못된 데이터를 입력하면) display: block으로 바뀌면서 에러메세지가 나타날거에요. (이 부분은 자바스크립트로 구현)
버튼 스타일
마지막으로 별 거 없는 버튼 스타일입니다.
버튼 영역은 위 30px(위에 있는 입력폼과 간격 띄우기), 아래 91px(원래 버튼 아래에 들어가는 footer영역 높이 정도) 마진을 줬어요.
버튼 크기는 width와 padding으로 잡아줬어요. 버튼 너비(width)를 100%로 설정해서 부모 태그인 content의 너비인 460px로 만들고, 위 아래 padding 값을 줘서 버튼 크기를 위아래로 늘려줬어요.
그리고 버튼 태그에 기본적으로 들어가있는 border(테두리)를 없애주고, 실제로 동작하는 버튼은 아니지만 그래도 커서는 포인터로 설정했어요.
그 외에 색상이나 폰트는 그냥 네이버 css를 복붙했습니다.
이렇게 하면 레이아웃은 완성입니다!
3. 자바스크립트 코드
이제 자바스크립트를 이용해서 간단한 유효성 검사 기능을 구현해보겠습니다.
사용자가 데이터를 입력하지 않았거나, 잘못된 데이터를 입력했을 때(조건/형식에 맞지 않는 데이터를 입력했을 때)
입력폼 아래에 "필수 정보입니다", "8~16자 영문 대 소문자, 숫자, 특수문자를 사용하세요."와 같은
에러메세지를 출력할 것입니다.
기능을 구현하기 전에
먼저 네이버 실제 회원가입 페이지의 유효성 검사 로직을 직접 이것저것 입력해보면서 분석해봤습니다.
입력폼별로 로직을 정리한 내용입니다.
로직 분석
1. 아이디 :
데이터 입력x : 필수 정보입니다.
5자미만/20자초과/영문소문자,숫자,특수기호(-),(_) 외의 문자 입력 : 5~20자의 영문 소문자, 숫자와 특수기호(_),(-)만 사용 가능합니다.
조건에 맞는 데이터 입력 : 멋진 아이디네요!
2. 비밀번호 :
데이터 입력x : 필수 정보입니다.
8자미만/16자초과/영문대소문자, 숫자, 특수문자 외의 문자 입력 :
8~16자 영문 대 소문자, 숫자, 특수문자를 사용하세요.
(네이버에서는 비밀번호를 위험, 보통, 안전, 사용불가 네 가지로 판단하는데 전부 다 구현하기에는 좀 어려워서ㅜㅜ그냥 안전, 사용불가 두가지로만 나눠서 구현했습니다)
3. 비밀번호 재확인 :
데이터 입력x : 필수 정보입니다.
비밀번호와 불일치 : 비밀번호가 일치하지 않습니다.
네이버 비밀번호 재확인 입력폼은
8자미만/16자초과/특정문자 입력불가 등의 조건이 없고 그냥 2번에 입력한 비밀번호와 일치하는지만
판단하더라구요. ("123"이라고 입력해도 위의 비밀번호 입력폼에 입력된 비밀번호와 동일하다면 에러메세지가 출력되지 않았습니다.)
4. 이름 :
데이터 입력x : 필수 정보입니다.
한글, 영문 대소문자 외의 문자 사용(특수기호, 공백 안됨. 자음이나 모음 단독입력도 안됨)x :
한글과 영문 대 소문자를 사용하세요. (특수기호, 공백 사용 불가)
5. 생년월일 :
가장 복잡한 부분이었습니다. 순서도를 그려야할 것 같은데 일단 그냥 써보겠습니다.
1) 연도가 입력되었는지 확인한다(숫자4개이기만 하면 ok)
1-1) 연도가 입력되었다면, 2)로 이동
1-2) 연도가 입력되지 않았다면, "태어난 년도 4자리를 정확하게 입력하세요." 출력
2) 월이 입력되었는지 확인한다.("월"외의 option을 선택하면 ok)
2-1) 월이 입력되었다면, 3)으로 이동
2-2) 월이 입력되지 않았다면, "태어난 월을 선택하세요." 출력
3) 날짜가 입력되었는지 확인한다.(숫자 1개~2개이기만 하면 ok)
3-1) 날짜가 입력되었다면, 4)로 이동
3-2) 날짜가 입력되지 않았다면, "태어난 일(날짜) 2자리를 정확하게 입력하세요." 출력
3-3) 날짜에 숫자1개~2개 외의 다른 데이터(문자, 숫자3개이상 등)가 입력되었다면, "생년월일을 다시 확인해주세요." 출력
4) 입력된 생년월일을 확인한다.
4-1) 나이가 만100세 이상이면 "정말이세요?" 출력.
(오늘 날짜 2019-12-17 기준, 100년전인 1919-12-17을 입력하면 에러메세지가 출력되고, 1919-12-18이후면 ok)
4-2) 나이가 만14세 미만이면 "만 14세 미만의 어린이는 보호자 동의가 필요합니다." 출력
4-3) 미래의 날짜(?)를 입력하면 "미래에서 오셨군요. ^^" 출력
6. 성별
데이터 입력x : 필수 정보입니다.
처음부터 이 에러메세지가 뜨지는 않고, "남자" 혹은 "여자"를 선택했다가 다시 "성별"을 선택하면
그 때 에러메세지가 뜹니다.
7. 본인 확인 이메일
데이터 입력x : 선택 입력사항이므로 아무것도 입력하지 않아도 에러메세지가 뜨지 않습니다.
이메일 형식이 아닌 데이터 입력: "이메일 주소를 다시 확인해주세요." 출력
8. 휴대전화
데이터 입력x : 필수 정보입니다.
휴대폰 번호 형식이 아닌 데이터 입력 : "형식에 맞지 않는 번호입니다." 출력
분석이랄 것도 없지만 어쨌든 이 분석내용을 바탕으로 자바스크립트 소스를 작성했습니다.
변수 선언
첫 번째로, DOM에서 입력폼들과 에러메세지 출력 부분의 아이디/클래스명을 가져와서 전부 변수에 담았습니다.
이 부분은 특별히 설명하지 않아도 되겠죠? 사실 글로벌 변수 사용은 자제하는 게 좋다고 하던데 다른 방법을 아직 모르겠고 간단한 기능 구현이기 때문에 어쩔 수 없이 이렇게 글로벌 변수를 왕창 선언해줬습니다^^;
이벤트 핸들러 연결
두 번째로, 변수에 담긴 입력폼 요소에 이벤트 핸들러를 연결해줬습니다.
gender 부분은 함수가 짧길래 그냥 저렇게 익명함수로 작성해봤고 나머지는 따로 함수를 작성했습니다.
여기서 제가 해결하지 못한 부분은,
네이버에서는 처음에 내용이 아무것도 입력되지 않은 텍스트 입력 폼에 마우스 커서만 눌렀다가 떼도
이벤트가 발생해서 "필수 정보입니다."가 출력되는데,
제가 작성한 소스는 "change"이벤트가 발생해야 함수가 실행되기 때문에 텍스트 입력폼 내용에 변경이 있어야만
에러메세지가 출력된다는 점입니다. ("필수 정보입니다."가 출력되게 하려면 뭔가 입력했다가 지워야합니다ㅜ)
다른 이벤트 종류가 있는지 찾아봤지만 잘 모르겠더라구요..
콜백 함수 작성
마지막으로, 콜백 함수들을 작성해줬습니다.
이 때 정규식이 필요한 함수의 경우 정규식 패턴을 만들어 함수 내부에서 변수에 담아 선언해줬습니다.
제가 사용한 정규표현식 패턴들만 모아보면 다음과 같습니다.
저는 이 회원가입 페이지를 만들면서 정규식이라는 걸 거의 처음 접했기 때문에
제가 이해할 수 있는 수준으로 아주아주 간단하게 작성했습니다. 사실 이게 맞는지 잘 모르겠지만 테스트 해봤을 때 작동은 잘 되더라구요.
따로 설명을 안해도 읽어보시면 이해가 될 정도이긴 하지만 그래도 몇 가지 설명하자면,
pwPattern은 [ ] 안에 있는 문자(영어 소문자(a-z), 대문자(A-Z), 숫자(0-9), 그외특수문자들)가 아닌 문자를 포함하거나 8자미만/16자초과하는 문자열을 테스트하면 false가 반환되는 식입니다.
namePattern에서 '가-힣'은 완성형 한글(자음+모음/자음+모음+자음)의 첫글자-마지막글자를 나타냅니다. 그래서 'ㄱ', 'ㅏ'와 같은 단독 한글 자음/모음을 입력하고 테스트했을 때 false가 뜹니다.
datePattern의 '\d'는 숫자를 의미합니다. [0-9]와 같다고 보시면 됩니다.
emailPattern의 '[a-z0-9]{2,}@' 부분은 @앞에 오는 문자열이 영어소문자나 숫자로 이루어져있고, 2글자 이상이라는 의미입니다.
생활코딩의 javascript강의 정규표현식 파트와 정규식 시각화 사이트(https://regexper.com/), 정규식 테스트 사이트(https://regexr.com/)를 참고했습니다.
checkPw() 함수
다음은 함수 중에서 checkPw() 함수만 따로 가져왔습니다.
checkPw() 함수는
네이버 실제 회원가입 페이지에 있는 자물쇠 이미지를 다운받아서 썼습니다. (근데 며칠 후에 네이버가 자물쇠 이미지를 바꿨어요)
입력값에 따라 이미지가 바껴요.
비밀번호를 입력하면 입력폼 오른쪽에 사용불가 혹은 안전 이라는 메세지가 뜨는데, 이 때 메세지가 나타날 공간을 확보해주기 위해서 입력폼 오른쪽 padding값을 93px로 변경해줍니다. (pwMsgArea.style.paddingRight = "93px";) (원래 padding-right 값은 40px입니다.)
그리고 "사용불가" / "안전"이라는 메세지를 html 해당태그 안에 삽입하고, 컬러를 설정한 뒤(레드/그린),
display: none -> diplay: block으로 바꿔 메세지가 나타나게 합니다.
비밀번호 입력폼 아래쪽에 나타나는 에러메세지는 다른 폼들과 똑같이 처리했습니다. (에러메세지를 태그 안에 삽입하고, display:block;으로 스타일을 바꿔 메세지가 보이게 했습니다. 제대로 입력했을 때는 display 속성을 다시 none으로 바꿔줍니다. )
이 외에 다른 함수들 설명은 생략하고 넘어가겠습니다.
코드에 개선할 부분이 있으면 알려주시고 이해되지 않는 부분이 있다면 질문해주세요~
Last updated
Was this helpful?